From our support sessions with customers each month, we know that growing your brand or business is a top website goal. And in this unprecedented time in which more people around the world are staying at home, it’s important to promote your products and services online to reach a wider audience and connect with more people.
Our team has been hard at work improving the block editor experience. We’ve launched six new blocks that integrate WordPress.com and Jetpack-enabled sites with popular services — Eventbrite, Calendly, Pinterest, Mapbox, Google Calendar, and OpenTable — enabling you to embed rich content and provide booking and scheduling options right on your blog or website.
Whether you’re an online boutique, a pilates studio, an independent consultant, or a local restaurant, these blocks offer you more ways to promote your brand or business. Take a look at each block — or simply jump to a specific one below.
EventbriteCalendlyPinterestMapboxGoogle CalendarOpenTable
Promote online events with the Eventbrite block
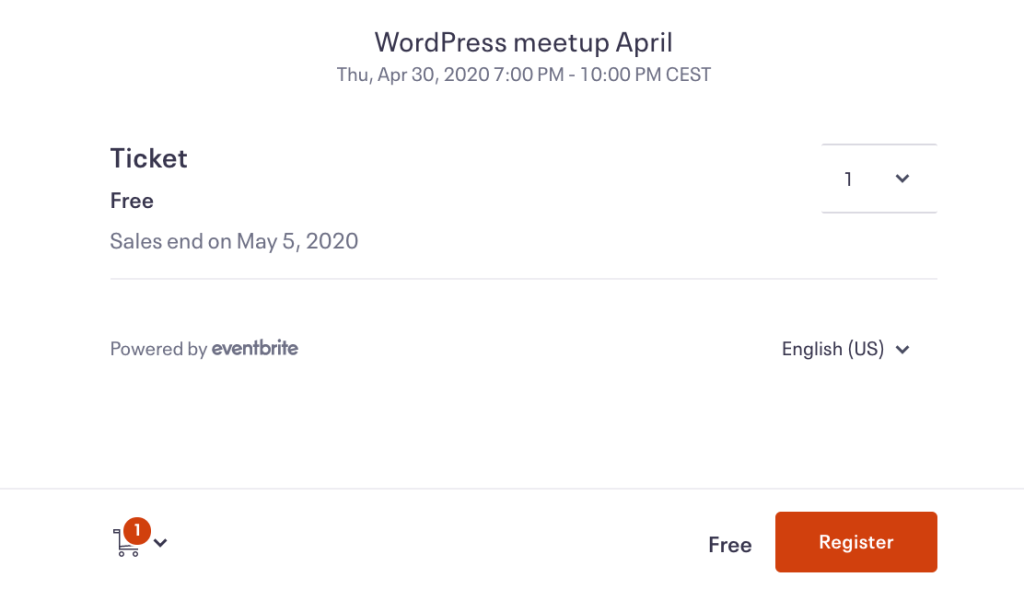
Looking for a way to promote an online event (like your museum’s virtual curator talk or your company’s webinar on remote work), or even an at-home livestream performance for your fans and followers? Offering key features of the popular event registration platform, the Eventbrite block embeds events on posts and pages so your visitors can register and purchase tickets right from your site.
Quick-start guide:
To use this block, you need an Eventbrite account. If you don’t have one, sign up at Eventbrite for free.In the block editor, click the Add Block (+) button and search for and select the Eventbrite Checkout block.Enter the URL of your Eventbrite event. Read these steps from Eventbrite if you need help.Select from two options: an In-page Embed shows the event details and registration options directly on your site. The Button & Modal option shows just a button; when clicked, the event details will pop up so your visitor can register.
Learn more on the Eventbrite block support page.
Schedule sessions with the Calendly block
Want to make it easier for people to book private meditation sessions or language lessons with you? The Calendly block, featured recently in our guide on moving your classes online, is a handy way for your clients and students to book a session directly on your site — eliminating the time spent coordinating schedules. You can also use the Calendly block to schedule team meetings or group events.
Quick-start guide:
To use this block, you need a Calendly account. Create one for free at Calendly.In the block editor, click the Add Block (+) button and search for and select the Calendly block.Enter your Calendly web address or embed code. Follow these steps from Calendly if you need help.Select from two styles: the Inline style embeds a calendar directly onto your site; the Link style inserts a button that a visitor can click to open a pop-up calendar.This block is currently available to sites on the WordPress.com Premium, Business, or eCommerce plans. It’s free on Jetpack sites.
Learn more on the Calendly block support page.
Up your visual game with the Pinterest block
Strong visuals help to provide inspiration, tell your stories, and sell your products and services. Pinterest is an engaging way for bloggers, influencers, and small business owners to enhance their site content and expand their following. With the Pinterest block, you can embed and share pins, boards, and profiles on your site.
Quick-start guide:
In the block editor, click the Add Block (+) button and search for and select the Pinterest block.Paste the URL of a pin, board, or profile you’d like to display and click Embed. Note that you can only embed public boards.Pro tip: in the block editor, go to Layout Elements and select Layout Grid to create a visually striking layout with pins, boards, and profiles, as shown above.
Display locations with the Map block
A map on your site is a quick visual way to display a location, like your restaurant’s takeout window or the drop-off spot for donations to a local food bank. Powered by mapping platform Mapbox, the Map block embeds a customized map on your site. Show the location of your business, a chain of boutique hotels, the meeting spots for your nonprofit’s volunteers, and more.
Quick-start guide:
In the block editor, click the Add Block (+) button and search for and select the Map block.In the text field, type the location you want to display and select the correct location from among the results that appear.Click on the red marker to edit the title and caption of the marker.Explore the toolbar for block-specific settings. Add more markers, for example, by clicking the Add a marker button.In the sidebar, customize your map’s appearance (including colors, height, and zoom level).
Explore more settings on the Map block support page.
Share your calendar with the Google Calendar block
Are you an author planning a book tour (or a series of online readings)? A digital marketing consultant hosting social media workshops? A neighborhood pop-up bakery? With the Google Calendar block, you can display a calendar of upcoming events or your hours of operation.
Quick-start guide:
In Google Calendar, click the three dots next to your calendar name and select Settings and sharing. Under Access Permissions, ensure Make available to public is checked. Click on Integrate calendar on the left and copy the code under Embed code.In the block editor, click the Add Block (+) button, search for and select the Custom HTML block, and paste the code you copied in Google Calendar.Publish your post or page. The next time you edit this post or page, you’ll see the code has been converted to shortcode.
Explore more settings on the Google Calendar block support page.
Streamline reservations with the OpenTable block
If you’re a restaurant or cafe owner, a primary goal of your site is to increase the number of bookings. Sure, people aren’t dining out right now, but you can be ready to take reservations in the future. With the OpenTable block, people can reserve a table directly from a post or page instead of calling or booking through a different reservation service.
Quick-start guide:
To use this block, your restaurant must be listed on OpenTable. Create an OpenTable listing now.In the block editor, click the Add Block (+) button and search for and select the OpenTable block.Enter your OpenTable Reservation Widget embed code. Check this OpenTable guide if you need help.Explore the block’s toolbar and sidebar settings. For example, choose from four different embed styles: Standard, Tall, Wide, and Button.This block is currently available to sites on the WordPress.com Premium, Business, or eCommerce plans. It’s free on Jetpack sites.
Learn more on the OpenTable block support page.
Which blocks are you most excited about?
Stay tuned for more new blocks soon!
Quelle: RedHat Stack

Published by