Can we all agree that keyboard shortcuts have become indispensable to the experience of using a computer? Just think about where the world would be without copy/paste! We may not think about them much, but these combinations of keystrokes have helped millions of people make their daily—even hourly—workflows faster and more efficient.
WordPress already utilizes a number of incredibly handy keyboard shortcuts:
When you’re in an individual post or page, typing “/” allows you to quickly search for and insert any of our blocks or patterns.
“Shift+Command+/” brings you right into distraction free mode (one of our favorites around here).
“Ctrl+Option+O” toggles the list view/outline pane, allowing you to quickly see your blocks at a glance and rearrange them easily if needed.
And now, with the brand Command Palette tool, yet another piece has been added to the ever-growing kit of convenient, time-saving keyboard shortcuts.
We think it’s pretty darn cool, so in this short post we’ll walk you through where and how to use it.
Diving deeper
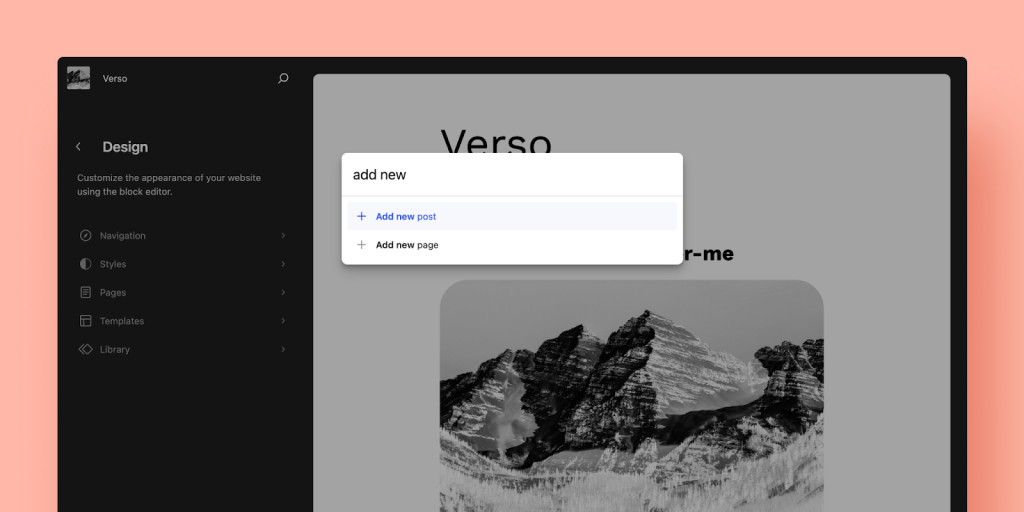
The Command Palette is available across the editing experience, whether you’re switching between templates in the Site Editor or toggling through settings in a post/page, with specific contextual options depending on where you are. While in editing or writing mode, simply hit Command+K (Mac) or Control+K (PC). This will bring up a handy little search box with the instructions: “Type a command or search.”
Type “new” to bring up quick actions for adding a new post or page. Enter the name of a specific post or page on your site to quickly navigate exactly where you want (“About page,” for example). Or access a template in a flash by typing “Header,” “Footer,” “Home,” etc.
Beyond the basics, you can dive deeper into the WordPress experience with the following commands:
Back to page (to return to editing a page from a template)
Customize CSS
Delete template
Delete template part
Disable pre-publish checklist
Edit Template (when editing a page)
Enable pre-publish checklist
Exit code editor
Hide breadcrumbs
Learn about styles (to trigger the welcome guide for Styles)
Manage all custom patterns
Open code editor
Open editor preferences
Open keyboard shortcuts
Open Navigation Menus
Open List View (in the Site Editor)
Preview in a new tab
Show breadcrumbs
Toggle block inspector
Toggle fullscreen mode
Toggle list view (in the Post Editor)
Toggle settings sidebar
Toggle spotlight mode
Toggle top toolbar
View site
View template parts
View templates
Site Editor-specific commands:
Reset styles to default
Reset template
Reset template part
Open styles
Open styles revisions
Block-specific commands:
Group
Ungroup
Duplicate
Remove
Add before
Add after
The ultimate shortcut tool
Think of the Command Palette as the ultimate shortcut tool, allowing you to do more with fewer clicks, whether you’re trying to toggle a specific setting or transform an Image Block to a Cover Block.
You can move almost anywhere in the editor from this shortcut box, so play around, get comfortable with it, and make navigating your site even more of a breeze than it was before.
Quelle: RedHat Stack

Published by