The WordPress editor keeps expanding its library of blocks, adding new and exciting functionality to websites on a regular basis. After a crop of new business-related blocks last month, our most recent additions will appeal to three communities we hold close to our heart: podcasters, podcast lovers, and bloggers.
Use the Podcast Player block to spread the word about your favorite episodes
Podcasts have been an unstoppable cultural force for several years now — and the format seems to have only grown in popularity in recent months, as so many of us are at home and looking for entertainment and (occasionally?) enlightenment.
Are you a podcaster? Add the Podcast Player block to share your passion project with your visitors, embedding your podcast’s latest episodes on any post or page on your website. If you haven’t launched a podcast (for now, anyway), but are still an avid listener, you can now embed episodes from others’ shows within your own content so readers can listen to them without ever leaving your site.
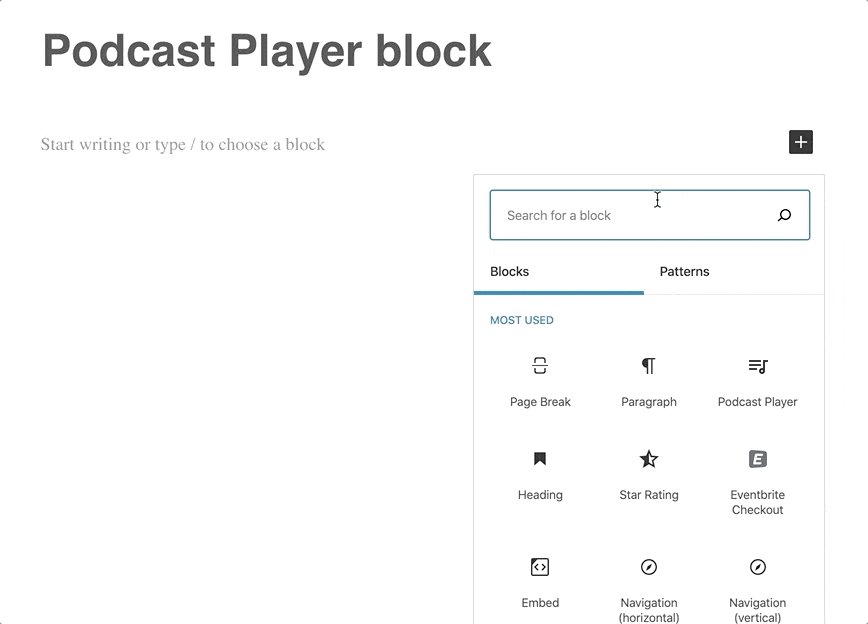
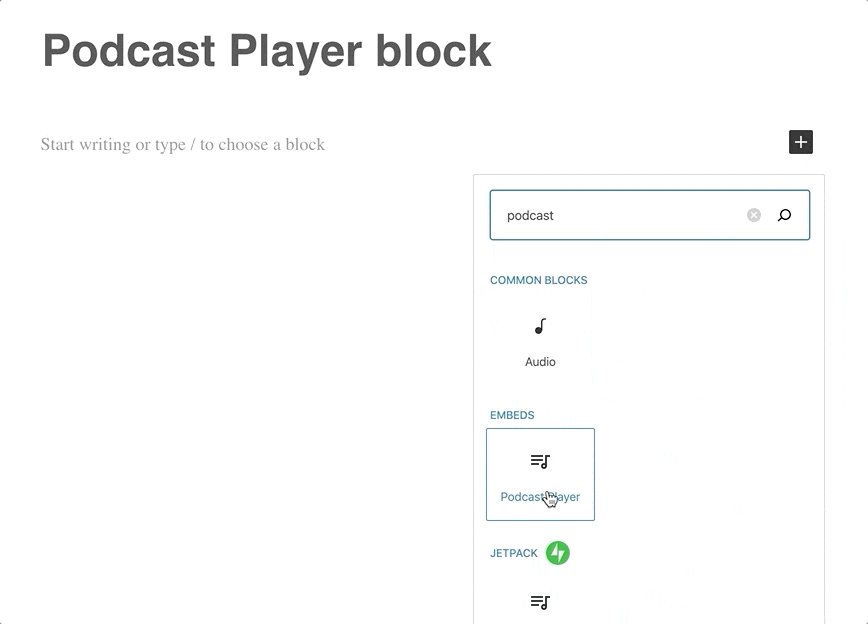
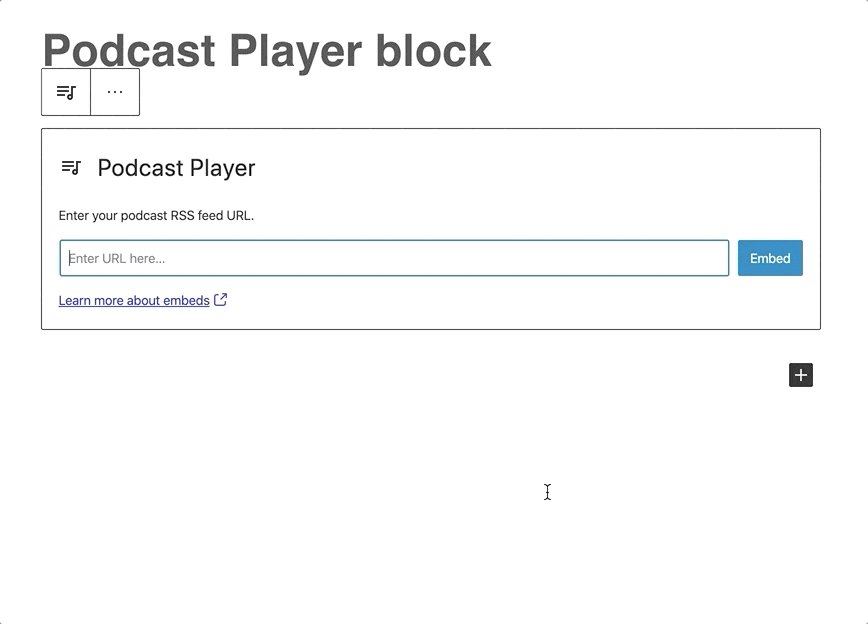
Once you choose the Podcast Player block from the available blocks in the editor, you won’t need any special codes or embed links. The only information you’ll have to provide is the podcast’s RSS feed URL (not sure where to find it? The information will be readily available on your preferred podcast platform.) Here’s what the podcast player will look like on your site — the example below features the latest episode on the Distributed podcast, hosted by Automattic CEO Matt Mullenweg:
Episode 20: Adam Gazzaley on the Distracted Mind During a Crisis
–
Distributed, with Matt Mullenweg
Episode 20: Adam Gazzaley on the Distracted Mind During a Crisis
{“attributes”:{“url”:”https://distributed.blog/category/podcast/feed/”,”itemsToShow”:1,”showEpisodeDescription”:false,”showCoverArt”:true},”title”:”Distributed, with Matt Mullenweg”,”link”:”https://distributed.blog/”,”cover”:”https://i1.wp.com/distributed.blog/wp-content/uploads/2019/05/distributed_cover.jpg?fit=3000%2C3000&ssl=1″,”tracks”:[{“id”:”podcast-track-1″,”link”:”https://distributed.blog/2020/04/29/adam-gazzaley-distracted-mind/”,”src”:”https://distributed.blog/wp-content/uploads/2020/04/distributed-episode-20-with-adam-gazzaley.mp3″,”type”:”audio/mpeg”,”description”:”Matt Mullenweg speaks with neuroscientist Dr. Adam Gazzaley, co-author of the book The Distracted Mind: Ancient Brains in a High-Tech World, about how our brains work, particularly during times like the current pandemic. How does the brain handle internal and external stimuli, and what do we know about the effect of practices like meditation, exercise, nutrition, and sleep?”,”title”:”Episode 20: Adam Gazzaley on the Distracted Mind During a Crisis”}],”playerId”:”jetpack-podcast-player-block-1″}
( function( instanceId ) {
document.getElementById( instanceId ).classList.remove( ‘is-default’ );
window.jetpackPodcastPlayers=(window.jetpackPodcastPlayers||[]);
window.jetpackPodcastPlayers.push( instanceId );
} )( “jetpack-podcast-player-block-1″ );
You can customize the Podcast Player block in a number of ways, from specifying how many of the most recent episodes to display, to deciding whether or not you’d like to show each episode’s description. Whether you feature your own podcast or someone else’s, you get to design the listener’s experience on your site. Learn more about adding and customizing the Podcast Episode block.
Keep readers reading with the Post Carousel block
Sooner or later, both veteran bloggers and newer creators encounter a similar issue: publishing frequently helps energize your audience (and gives you an SEO boost, too), but also makes older posts tougher to find.
The Post Carousel block comes to the rescue, providing an easy gateway to the treasures in your blog’s archives.
Add the Post Carousel block to any post or page on your site to encourage visitors to explore more posts (by default, the block will display your most recent ones). For a post to show up in the carousel, it needs to have a featured image; the idea is to engage and entice readers with strong visuals they’ll want to click on. To get a taste of the carousel in action, here’s one highlighting the five most recent posts on the WordPress.com Blog:
Add a Post Carousel and Embed a Podcast Player in Seconds with Our Two Latest Blocks
by Jerry Jones
May 22, 2020
Expert Advice: SEO and Content Marketing
by Kasey Steinbrinck
May 21, 2020
10 Ways to Make Your Site More Accessible
by Cheri Lucas Rowlands
May 21, 2020
Say Hello to the WordPress Block Editor
by Dave Martin
May 18, 2020
Coming Soon: Make Your Site Private Until You’re Ready to Launch
by Adam Zieliński
May 15, 2020
For a more curated experience, you can customize what the post carousel shows. A post about your cauliflower taco recipe might call for a carousel showing other recipes that share the “vegan” tag or category. If you run a multi-author online magazine, consider presenting other stories by the same contributor. You can also configure how many items each carousel displays and whether it automatically slides from one featured post to another (among other options). Learn more about adding and customizing the Post Carousel block.
We hope you give these two new blocks a try — leave a comment if you have any questions, or if you’d like to share a link to a post where you’ve already used them.
Quelle: RedHat Stack

Published by